ブログ初心者が陥りがちな、デザインテーマのカスタマイズをやっちゃってます。
ブログ書きなよってね・・・
と、いうわけでせっかく時間かけていろいろカスタマイズしてたので、その一部を記事にしてみます!
(といっても、cssとかいろいろ慣れていないので、大したことは出来ていないです。)
私はこのブログで、この記事を執筆時点ではMinimalismのテーマを使用しています。
Minimalism - テーマ ストア
そのため、今回はこのテーマを使っている場合のカスタマイズになります。
ただ、その他のテーマを使用している方でも、
そのまま使えるものや、一部変更すれば使えるもの等あるかと思います!
追加で記入する箇所は、ダッシュボードの「デザイン→デザインCSS」です。
ブログタイトル
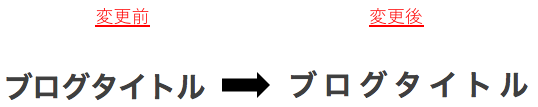
文字間隔
こんな感じにしたい時↓

こう書きます↓
/* ブログタイトル */
#blog-title #title{
letter-spacing: 0.2em; /* 文字の間隔調整(スマホで見たときも変わる) */
}
続いては、目次もカスタマイズしてみよう♪
目次
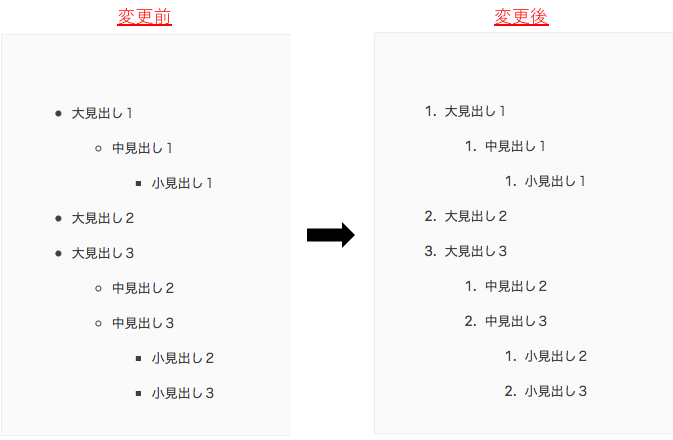
目次記号→番号
こんな感じにしたい時↓

こう書きます↓
.entry-content .table-of-contents,
.entry-content .table-of-contents li {
list-style-type: decimal;
}
文字サイズ
こんな感じにしたい時↓

こう書きます↓
.table-of-contents {
font-size: 16px; /* デフォルトのサイズが分からず…14か15? */
}
周りの枠と文字の間の空白
こんな感じにしたい時↓

こう書きます↓
.table-of-contents {
padding: 60px 40px 25px; /* 上・左右・下の空白サイズ。デフォルトは60px 70px 25px */
}
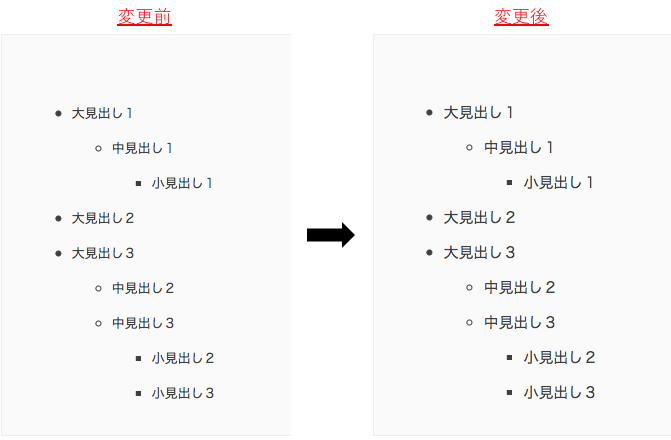
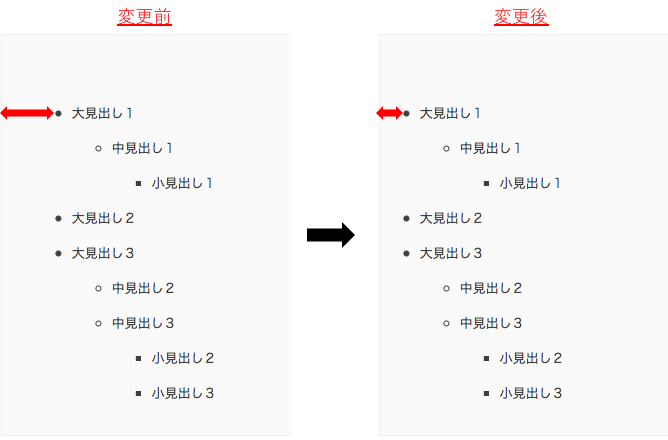
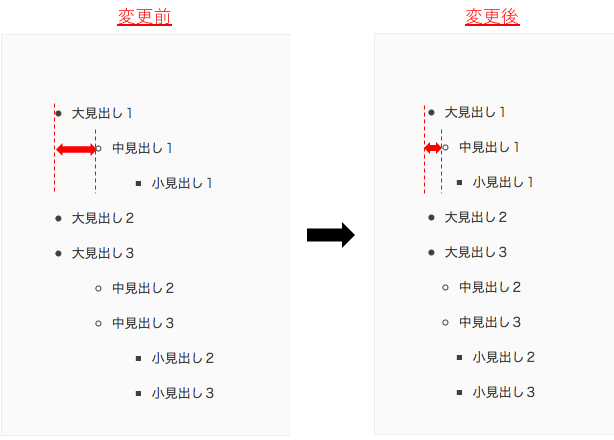
見出し毎の字下げ(インデント?)
こんな感じにしたい時↓

こう書きます↓ (デフォルト値が分からずでした)
.table-of-contents ul {
padding-left: 1em; /* デフォルト値は…? */
}
最後に、本文の文字の大きさが、何だか小さいなぁと思ったので変更。
本文
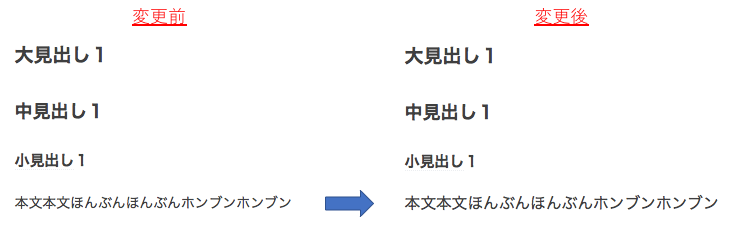
文字サイズ
こんな感じにしたい時↓

こう書きます↓
/* 記事本文の文字サイズ(PCで見たときのサイズ) */
.entry-content p {
font-size: 16px; /* デフォルトは15px */
}
/*記事本文の文字サイズ(スマホで見たときのサイズ) */
@media screen and (max-width:640px){
.entry-content p {
font-size: 16px; /* デフォルトは14px */
}
}
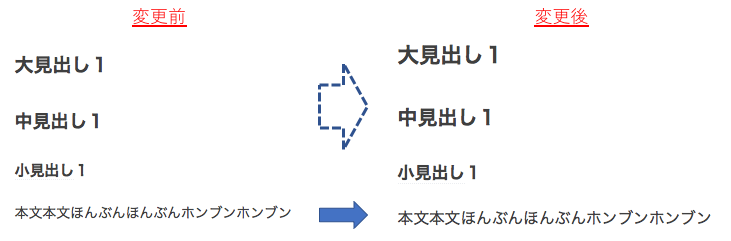
また、以下のように本文の文字サイズを大きくして、それに合わせて相対的に見出しサイズも変えたい場合は、

以下のように"p"を付けなければいいみたい。
/* 記事本文のフォントサイズ(相対的に見出しサイズも変わる) */
.entry-content {
font-size: 16px; /* デフォルトは15px */
}
/*記事本文のフォントサイズ(スマホで見たとき) */
@media screen and (max-width:640px){
.entry-content {
font-size: 16px; /* デフォルトは14px */
}
}
どなたかの参考になれば^^