※このサイトはWordpressに移行しました(2019/10/06追記)。
先日まで、本文の先頭に“2019年1月1日更新”といった感じで手書きしていましが、いい加減調べてみました。
テーマによってはうまく表示されないかもしれませんが、私はこうやったらうまく更新日が表示されたよ!というのを解説していきます。
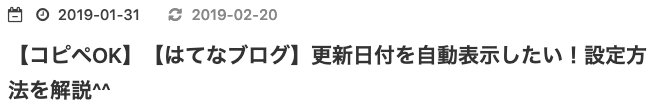
この記事通りに設定すれば、以下のように各記事のタイトル上に更新日時が自動的に表示されるはずです。

ただし、参考にさせていただいたページのコードを少し変更しただけなので細部まで確認しておりません(笑)そのため、必要無いコードが入っている可能性がありますがご了承ください。
※2019/6/10:更新日が以下のように時分秒まで表示されてしまう件について対応しました。一番最後の見出しに追記しています。

参考にさせていただいたページ
以下のページを参考にさせていただきました。ありがとうございました!
kurokinomizuiwa.hatenablog.com
確認済みテーマ
以下の2つのテーマでは確認済みです。
- Minimalism
- ZENO-TEAL ※確認中→2019/2/1確認できました!
設定方法
設定箇所は3箇所です。
head
「設定」->「詳細設定」->「headに要素を追加」
に以下を追記します。
※2019/2/4追記 「デザイン」->「カスタマイズ」->「ヘッダ」->「タイトル下」の方が良いかも。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--「Font Awesome」参照URL-->
<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
記事下
「デザイン」->「カスタマイズ」->「記事」->「記事下」
に以下を追記します。
※「デザイン」->「カスタマイズ」->「ヘッダ」->「タイトル下」でも大丈夫そう
※ url = 'https://www.tomomore.com/sitemap.xml'; のところはご自身のURLに変更してください。
※2019/6/10以降にこちらをご覧になる方は、一番下の見出しも合わせてご確認ください。
<!--[if lt IE 9]>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script>
<!--<![endif]-->
<script>(function($) {
'use strict';
var urls = , opts = {cache: false, dataType: 'xml'}, p,
url = 'https://www.tomomore.com/sitemap.xml';
function parseSitemapXML(url) {
var d = new $.Deferred;
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
$(xml).find('sitemap').each(function() {
urls.push($(this).find('loc').text());
});
d.resolve();
}).fail(function() {
d.reject();
});
return d.promise();
}
function findURL(url) {
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
var isMatched = false;
$(xml).find('url').each(function() {
var $this = $(this);
if ($this.find('loc').text() === location.href) {
isMatched = true;
appendLastmod($this.find('lastmod').text());
return false;
}
});
if (!isMatched) nextURL();
}).fail(function() {});
}
function nextURL() {
urls.shift();
if (urls.length) findURL(urls[0]);
}
function appendLastmod(lastmod) {
var $container = $('<div></div>', {'class': 'lastmod'});
$container.append($('<span></span>', {'class': 'date-year'}).text(lastmod.split('-')[0]));
$container.append($('<span></span>', {'class': 'hyphen'}).text('-'));
$container.append($('<span></span>', {'class': 'date-month'}).text(lastmod.split('-')[1]));
$container.append($('<span></span>', {'class': 'hyphen'}).text('-'));
$container.append($('<span></span>', {'class': 'date-day'}).text(lastmod.split('-')[2]));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
}
p = parseSitemapXML(url);
p.done(function() {findURL(urls[0])});
p.fail(function(error) {});
})(jQuery);
</script>
デザインCSS
「デザイン」->「カスタマイズ」->「デザインCSS」
に以下を追記します。
※文字の大きさはこの中の“font-size”で調整ください。
.lastmod {
background-color: transparent;
padding: 5px 0px;
text-decoration: none;
font-size: 15px;
display: inline;
margin-left: 0px;
color: #888888;
}
.lastmod::before {
margin-right: 5px;
margin-left: 10px;
padding-left: 3px;
font-family: "Font Awesome 5 Free";
font-weight: bold;
content: '\f01e';
}
.entry-date a {
background-color: transparent;
padding: 5px 0px 5px 6px;
text-decoration: none;
font-size: 15px;
display: inline;
}
.entry-date a::before {
margin-right: 5px;
padding-left: 3px;
}
/*↑----更新日時表示----↑*/
まとめ
いかがでしょう?上手くいきましたか?
はじめに記載した通り、テーマによっては上手く表示されないかもしれませんが、少しの調整で上手くいく可能性があります。
ぜひやってみてください!
※追記※時分秒まで表示されてしまう件
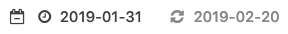
最近ちらほらアクセスがあるなぁと思っていたら、更新日が以下のように表示されていたのですね。何やら仕様が変わったためのようです。

これを解決するには「記事下」(ヘッダーやフッターでもOKなはず)に記載した以下のコードを【変更前】→【変更後】に書き換えてください。
【変更前】
var $container = $('<div></div>', {'class': 'lastmod'});
$container.append($('<span></span>', {'class': 'date-year'}).text(lastmod.split('-')[0]));
$container.append($('<span></span>', {'class': 'hyphen'}).text('-'));
$container.append($('<span></span>', {'class': 'date-month'}).text(lastmod.split('-')[1]));
$container.append($('<span></span>', {'class': 'hyphen'}).text('-'));
$container.append($('<span></span>', {'class': 'date-day'}).text(lastmod.split('-')[2]));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
【変更後】
var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,""));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
この変更により、以下のように変更日のみの表示に戻ります。

また、これから新たに更新日を追加する方は以下のコードをまるごと「デザイン」->「カスタマイズ」->「記事」->「記事下」 (もしくはヘッダーやフッター)に追記してください。
※赤字箇所を自分のURLに変更することは忘れずに!
<!--[if lt IE 9]>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script>
<!--<![endif]-->
<script>
;(function($) {
'use strict';
var urls = [], opts = {cache: false, dataType: 'xml'}, p,
url = 'https://www.tomomore.com/sitemap.xml';
function parseSitemapXML(url) {
var d = new $.Deferred;
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
$(xml).find('sitemap').each(function() {
urls.push($(this).find('loc').text());
});
d.resolve();
}).fail(function() {
d.reject();
});
return d.promise();
}
function findURL(url) {
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
var isMatched = false;
$(xml).find('url').each(function() {
var $this = $(this);
if ($this.find('loc').text() === location.href) {
isMatched = true;
appendLastmod($this.find('lastmod').text());
return false;
}
});
if (!isMatched) nextURL();
}).fail(function() {});
}
function nextURL() {
urls.shift();
if (urls.length) findURL(urls[0]);
}
function appendLastmod(lastmod) {
var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,""));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
}
p = parseSitemapXML(url);
p.done(function() {findURL(urls[0])});
p.fail(function(error) {});
})(jQuery);
</script>
最後に、この件については別の方のページを参考にさせていただいたのですが、今検索しても見つからない!(笑)
見つかり次第こちらに追記させていただきます。